在css里顶部加上如下代码:
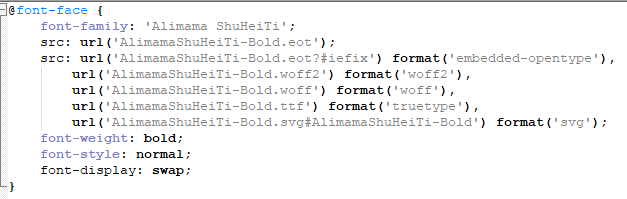
@font-face {
font-family: 'DingTalk JinBuTi';
src: url('DingTalk-JinBuTi.eot');
src: url('DingTalk-JinBuTi.eot?#iefix') format('embedded-opentype'),
url('DingTalk-JinBuTi.woff2') format('woff2'),
url('DingTalk-JinBuTi.woff') format('woff'),
url('DingTalk-JinBuTi.ttf') format('truetype'),
url('DingTalk-JinBuTi.svg#DingTalk-JinBuTi') format('svg');
font-weight: normal;
font-style: italic;
font-display: swap;
}当然,也可创建一个css文件,然后在主css中加载这个文件:
@import "styleFo.css";
在调用字体的地方,修改成:
font-family:'DingTalk JinBuTi';
一般上面的字体设置代码加到css的body{}里就可以了。
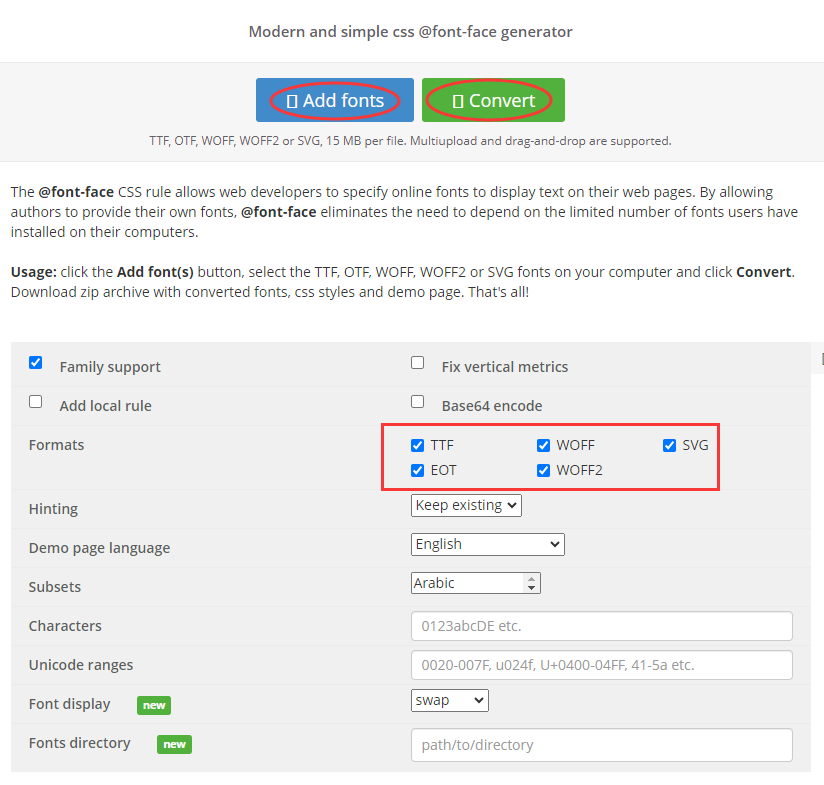
生成字体格式的网站:https://transfonter.org/

Add fonts上传字体,然后选择格式,一般TTF,WOFF,SVG,EOT,WOFF2全都选择就可以。
然后点Convert生成字体。
生成的字体文件中已经包含了一个css文件,直接复制这个css文件中的@font-face部分就可以了。

有时候会出现这样的情况,如果修改@font-face里面的font-family的字体名字,那么调用这个修改后的字体不能正常显示字体样式,所以建议这里面的字体名字不要动,下面的url是可以随便修改的。
本文TAG:web服务器
猜你喜欢
- 2023-12-03Discuz不显示在线会员列表以及自定义用户组图标不显示问题的解决方法
- 2021-02-21PHP不缓存到浏览器的方法
- 2020-11-23centos8安装nginx+php+mysql
- 2020-10-31增加vps的swap虚拟内存的方法centos
- 2020-10-04centos下discuz论坛邮件服务sendmail安装
- 2019-08-12Python连接Mysql并转成exe文件定时执行




本文暂时没有评论,来添加一个吧(●'◡'●)